![]() After setting up a WordPress blog and getting it indexed by search engines, it is important to keep track of the traffic that you receive. This will give you a good idea of where most of your traffic comes from and which areas need to be improved.
After setting up a WordPress blog and getting it indexed by search engines, it is important to keep track of the traffic that you receive. This will give you a good idea of where most of your traffic comes from and which areas need to be improved.
I’ve been using StatCounter for years because it completely free and it also has invisible counters. Invisible counters are great because your visitors wont need to know that you are monitoring them. StatCounter has tons of great tools like viewing highest ranked Search Engine searches, where visitors came from, the countries visitors came from, the amount of time spent on your site, returning visitors and much much more. The most important one of course is the number of unique views that your site may get. You want to try to maximize the number of unique views in order to maximize the amount of money that you can get from your sites.
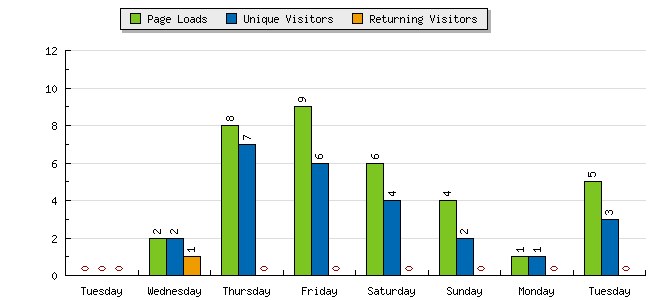
Below is a graph of a sample statistic from StatCounter:
As you can tell, WebsiteJourney isn’t currently getting a lot of hits but this graph gives a lot of great information. The unique visitors tells you how many people visited your site, the page views shows how many pages were viewed during the day and returning visitors tells you how many people came back to your site again. Its all pretty self intuitive but it gives a lot of good information.
To get started with StatCounter, you must first create an account by visiting http://www.statcounter.com. Once you have created an account you will need to create a project with information about your blog. Different projects allow you to monitor different sites or pages as you wish. It will keep the statistics between them separated. After you have created a project just look for the basic HTML installation instructions which will give you some HTML code to copy and paste into your own page.
Copy the HTML code displayed on the screen. It should start with <!– Start of StatCounter Code –> and end with <!– End of StatCounter Code –>. After you have copied this into your clipboard, log into your WordPress Blog’s Admin section. Navigate to Appearance > Editor. On the right side, look for a file name “Footer” or one that is similar. The filename varies with different themes. After you have located “Footer”, click it and you should see HTML in the box. Paste the StatCounter Code right above the </html> tag and save the file.
Thats it! Now when you have visitors, it will log the number of visitors and various other information about them.